Hvad du skal vide
- Størrelse: Placer to ens elementer ved siden af hinanden, men gør det ene større end det andet. Den større tiltrækker opmærksomhed.
- Værdi: Brug lyse og mørke værdier af samme farve. Jo længere væk værdierne er, jo større kontrast.
- Farve: Kontrastering af to farver henleder opmærksomheden på det element, der skiller sig ud.
Denne artikel forklarer flere måder at bruge kontrast til at forbedre grafiske designs.
Bundlinje
Kontrast er et designprincip, der opstår, når to visuelle elementer er dramatisk forskellige. Jo større forskel, jo større kontrast. Kontrast formidler dit budskab ved at understrege det, der er vigtigt og rette læserens øje, hjælper med læsbarheden ved at få sektionsoverskrifter til at skille sig ud og fanger læserens opmærksomhed ved at tilføje interesse til siden. Du kan skabe kontrast i størrelse, værdi, farve, type og andre elementer.
Størrelse
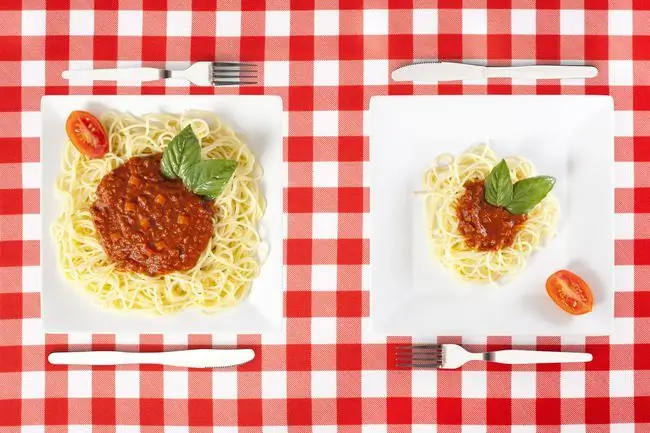
At placere to elementer ved siden af hinanden, der ligner hinanden i enhver henseende, undtagen størrelsen er en måde at få størrelseskontrasten ind på. Det kan for eksempel være store og små billeder eller store og små skrifttyper. At efterlade masser af hvidt mellemrum omkring en lille genstand er en anden måde at kontrastere størrelse på.

Læsernes syn vil først blive tiltrukket af større genstande, så forstør de objekter, du vil fremhæve.
Værdi
Den relative lyshed eller mørke af to elementer kan skabe en kontrast i værdi. Uanset om det er gråtoner eller nuancer og nuancer af en enkelt farve, jo længere fra hinanden er værdierne, desto større kontrast.

Du kan bruge mere end ét kontrastelement sammen. For eksempel kombinerer stor, hvid tekst på sort baggrund efterfulgt af grå tekst på samme baggrund værdi og størrelse.
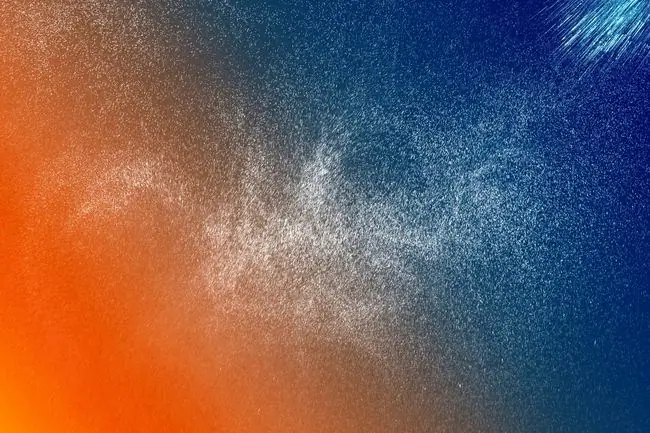
Farve
Brug harmoniserende, komplementære og modsatte farver til at skabe kontrast. Når du kontrasterer farver, skal du være forsigtig med værdien. Harmoniserende farver (farver, der støder op til hinanden på farvehjulet) kan se udvaskede ud, hvis der ikke er nok forskel i værdi mellem dem.

Overvej effekten på seerne, når du bestemmer kontrasterende farvepar. F.eks. lys rød og lys blå kontrast, men kan forårsage anstrengte øjne, når de ses sammen.
Type
Brug størrelse, værdi og farve til at skabe kontrasterende typografiske behandlinger. Få bestemte ord til at skille sig ud ved at bruge en af følgende handlinger:
- Tilføj fed eller kursiv.
- Bland stor type med lille type.
- Kombiner serif med sans serif (ikke-serif) type.
- Indstil dele af teksten i kontrastfarver eller varierende værdier.
- Skift typejustering eller mellemrum.
- Brug komplementære, men alligevel forskellige typestile.

At bruge typografi strategisk i dit design er en kunst i sig selv. Lær principperne for at kombinere skrifttyper, såsom at begrænse antallet af typer til to eller tre.
Andre kontrastelementer
Andre elementer, der skaber kontrast, omfatter tekstur, form, justering, retning og bevægelse. Nøglen er at bruge en væsentlig forskel. En ændring af skriftstørrelsen, der knap er mærkbar, eller farver, der er for tæt på værdien, kan fremstå som en fejl snarere end et forsøg på at fremhæve eller interessere.

Brug din fantasi til at finde på yderligere måder at bruge kontrast på. For eksempel:
- For at forskyde høje, smalle tekstsøjler skal du inkludere brede eller uregelmæssigt formede billeder.
- I en serie af statiske billeder skal du tilføje et, der viser bevægelse.
- Få ét element af et sort-hvidt foto til at springe ud ved at tilføje farve til det.
Kontrast kan overdrives. Hvis alt står i høj kontrast til alt andet, ender du med konkurrerende elementer, som forvirrer, snarere end hjælper, læseren. Så vær forsigtig med, hvordan du bruger kontrast.






