Annoncer og salgsfoldere er almindelige desktop-publicerede dokumenter. Uanset om du designer annoncer til kunder eller til din egen virksomhed, kan du forbedre effektiviteten af disse annoncer med blot nogle få gennemprøvede designstrategier.
Når læserne ser på din annonce, hvad ser de først? I rækkefølge viser forskning, at læsere typisk ser på:
- Visuel
- Caption
- Headline
- Copy
- Signatur (annoncørens navn, kontaktoplysninger)
En metode til at sikre, at din annonce bliver læst, er at arrangere elementer i den rækkefølge, top til bund. Når det er sagt, skal din annonce også føre med sit stærkeste element. Nogle gange kan det visuelle være sekundært i forhold til overskriften. I så fald kan du beslutte at sætte overskriften først. En billedtekst er muligvis ikke nødvendig på alle tidspunkter, og ofte vil du gerne inkludere yderligere elementer såsom sekundære illustrationer eller en kuponboks.
Selv om dette ikke er den eneste måde at designe en annonce på, er det en let at implementere, vellykket formel for mange typer produkter eller tjenester. Her vil du se det grundlæggende layout og tre variationer af dette format, også kaldet Ogilvy efter reklameeksperten David Ogilvy, der brugte denne layoutformel til nogle af sine mest succesrige annoncer.
Software til annoncedesign
Displayannoncer kan designes i stort set enhver desktop publishing-software, herunder Adobe InDesign, QuarkXPress, Scribus eller Serif PagePlus. Vektortegneprogrammer såsom Adobe Illustrator er også populære til enkeltsidelayouts såsom annoncer.
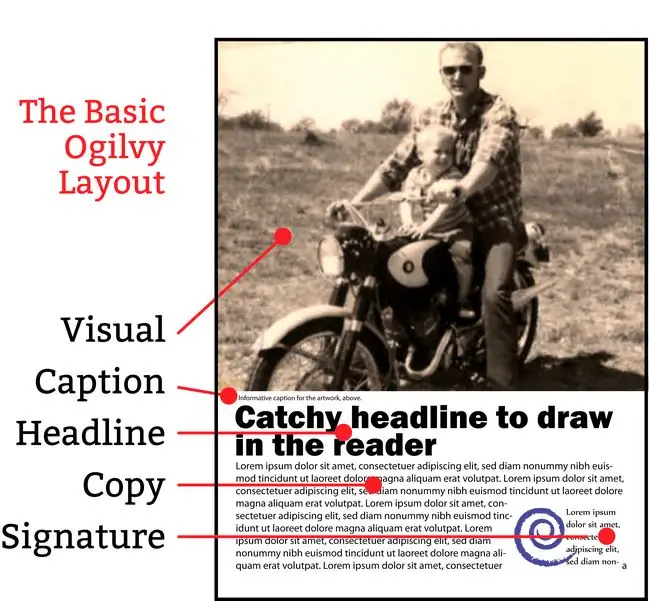
Grundlæggende Ogilvy-annoncelayout

Reklameekspert David Ogilvy udtænkte en annoncelayoutformel for nogle af hans mest succesrige annoncer, der blev kendt som Ogilvy. Illustrationen vist her er det grundlæggende design, der følger det klassiske visuelle, overskrift, billedtekst, kopi, signaturformat. Fra dette grundlæggende annoncelayout udledes andre varianter.
Prøv at ændre margener, skrifttyper, indledning, størrelsen på den indledende cap, størrelsen på det visuelle, og placer kopien i kolonner for at tilpasse det grundlæggende format for dette annoncelayout.
- Visuel øverst på siden. Hvis du bruger et billede, skal du udslette det til kanten af siden eller annoncepladsen for at få maksimal effekt.
- For billeder, indsæt en beskrivende caption nedenfor.
- Sæt din headline næste gang.
- Følg med din primære annoncetekst. Overvej en drop cap som en indledning for at hjælpe med at trække læseren ind i kopien.
- Placer dine kontaktoplysninger (signature) i nederste højre hjørne. Det er generelt det sidste sted, en læsers øje drager hen, når de læser en annonce.
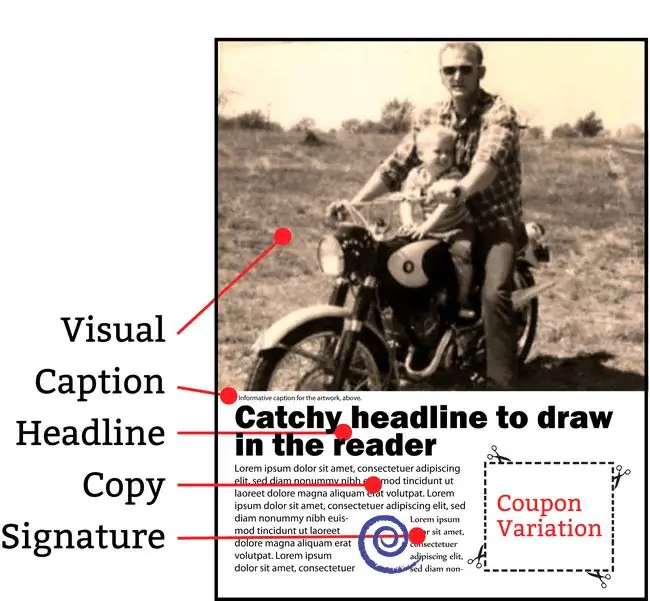
Kuponvariation af Ogilvy-annoncelayoutet

Kuponer tiltrækker opmærksomhed og kan øge responsen på din annonce. Selv blot udseendet af en kupon - ved hjælp af den velkendte stiplede linje rundt om en del af din annonce - kan have samme effekt. Illustrationen, der er vist her, er det grundlæggende Ogilvy-annoncelayoutdesign, men med kopi i et format med tre kolonner, der placerer en kupon i det udvendige hjørne.
Foretag yderligere ændringer af dette annoncelayout ved at ændre marginer, skrifttyper, indledning, størrelsen på den indledende cap, størrelsen på det visuelle og ændre kolonnelayoutet. Eksperimenter med forskellige kuponstile.
- Visuel øverst på siden.
- Caption under billedet.
- Headline næste.
- Placer den primære annoncekopi i de første to kolonner i et gitter med tre kolonner eller en eller anden variation. Placer dine kontaktoplysninger (signature) nederst i den midterste kolonne.
- I den tredje kolonne sættes en kupon eller en falsk kupon. Ved at placere kuponen i det udvendige hjørne af din annonce bliver det nemmere at klippe ud
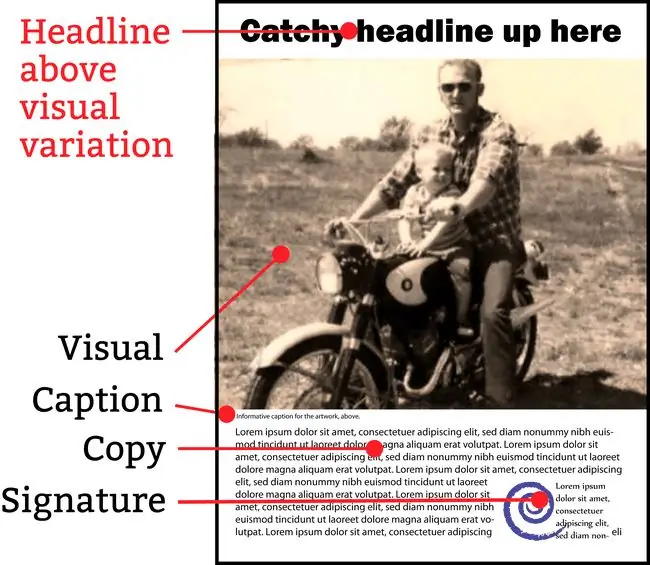
Headline First Variation of Ogilvy Ad Layout

Nogle gange vejer overskriften mere end det visuelle. Illustrationen her er det grundlæggende Ogilvy-annoncelayoutdesign, men med overskriften flyttet over det visuelle. Brug denne variant, når overskriften er det vigtigste element i beskeden.
For mere variation, prøv at ændre margener, skrifttyper, indledning, størrelsen på den indledende cap, størrelsen på det visuelle og ændre kolonnelayoutet i dette annoncelayout.
- Headline først. Når din overskrift fylder større eller er vigtigere end billedet, skal du sætte den op for at få fat i læseren først. Giv overskriften sin egen plads, eller læg den oven på dit hovedkunstværk.
- Visuel næste.
- Caption under billedet. Selvom det ikke altid er nødvendigt, skal du ikke overse dette sted for både at forklare dit visuelle billede og få endnu et reklamebudskab foran læseren.
- Placer hoved- annoncetekst i en eller to kolonner. Eller brug et layout med tre kolonner, og sæt en kupon i den tredje kolonne.
- Placer dine kontaktoplysninger (signature) nederst i anden kolonne i nederste højre hjørne.
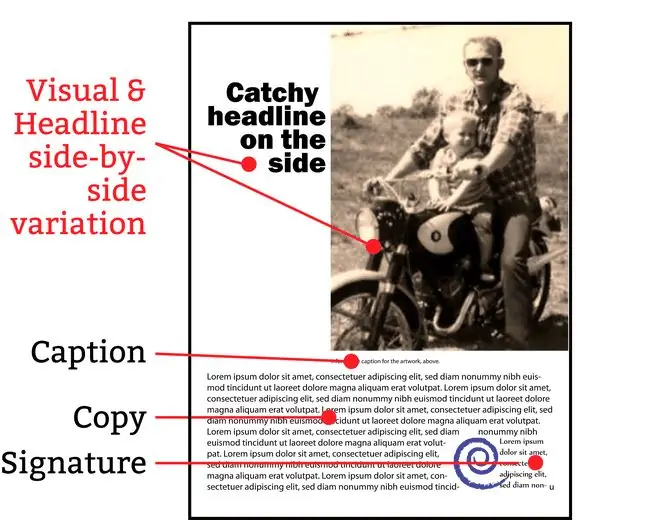
Overskrift højre eller venstre variation af Ogilvy-annoncelayoutet

Illustreret her er det grundlæggende Ogilvy-design, men med overskriften flyttet til siden af det visuelle. Det kan være til venstre eller højre (skabeloner er til højre overskrift og kopi med to kolonner). Dette annoncelayoutformat udligner det visuelle og overskrift samt giver mere plads til længere overskrifter eller lodrette billeder.
For yderligere at tilpasse udseendet af dette annoncelayout skal du ændre margener, skrifttyper, indledning, størrelsen på den indledende cap, størrelsen på det visuelle, og ændre kolonnelayoutet. Du kan prøve et billede fra margen til margen, men placer overskriften over billedet til den ene eller den anden side, alt efter baggrunden (glem ikke kontrasten mellem tekst og baggrund!).
- Visuel først, til venstre eller højre. Hvis det visuelle egner sig til et mere lodret arrangement, eller hvis du vil udligne betydningen af det visuelle og overskrift, så prøv dette.
- Headline næste, til højre eller venstre for visual. Når du deler din overskrift op i flere linjer som denne, vil du sikkert gerne undgå overskrifter, der er for lange.
- Caption under billedet.
- Placer hoved- annoncetekst i to kolonner. Det kan være en god idé at bruge en drop cap som indledning.
- Placer dine kontaktoplysninger (signature) nederst i anden kolonne i nederste højre hjørne.






